今回はフォントの特徴や使い方について解説します。ついつい軽視しがちなフォントですが、フォントを工夫するだけで制作物から受ける印象は大きく変わります。
「うーん、頑張ってデザインしたけど、なんかダサいなあ…。」
そのようなとき、フォントを工夫するだけで見栄えが大きく変わるかもしれません。
目次
書体の種類

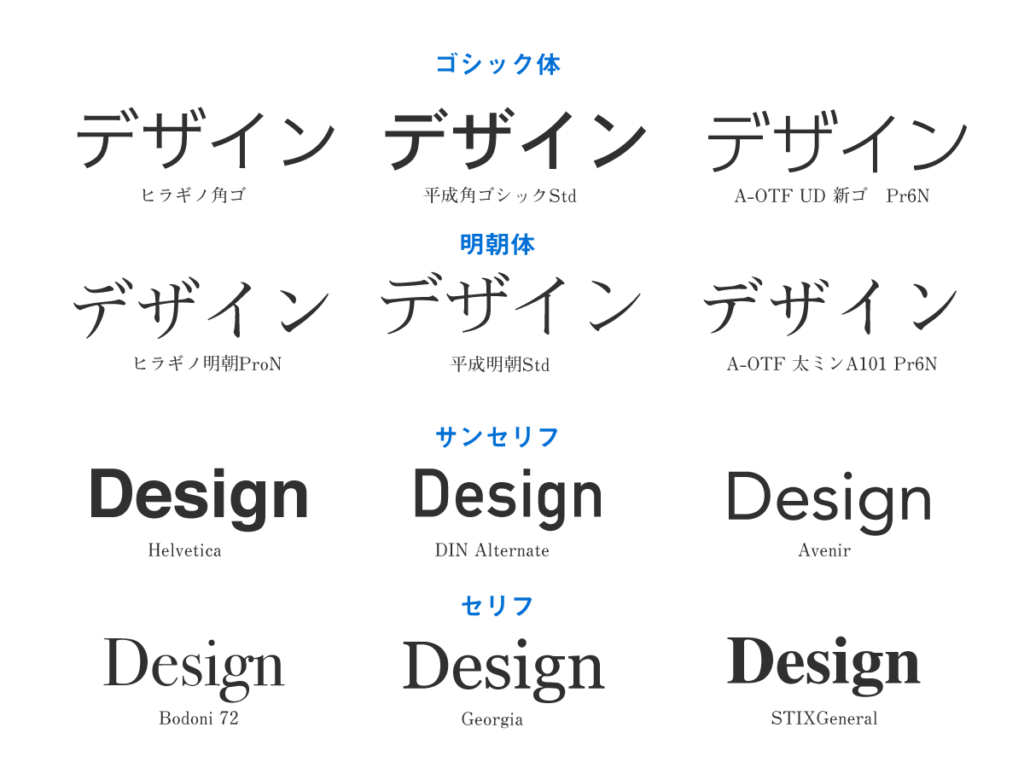
書体は大きく二種類の系統に分けることが出来ます。
明朝体/Serif

日本語の明朝体とアルファベットのSerifが同じ仲間になります。このフォントの特徴は、線に”飾り”があることです。Serif(セリフ)は筆先がつくる飾りを意味します。まるで毛筆で書いたような見た目ですよね。
そして横線よりも、縦線の方が太いという特徴があります。文字から受ける印象は線の太さによって異なり、
- 太い場合:男性的、力強い、権威的
- 細い場合 :高級、モダン、上品、柔らかい
といった雰囲気があります。
ゴシック体/Sans-Serif

日本語のゴシック体とアルファベットのSans-Serifが同じ仲間になります。このフォントの特徴は、線に”飾り”がありません。そして縦と横の線幅が均一なため、文字として印字される面積は明朝体/Serifに比べると広くなります。
つまり、スマホなど文字が小さくなりがちな場合は特に視認性が上がるということです。文字から受ける印象は栓の太さによって異なり、
- 太い場合:力強い、元気、安定感、ポップ、気軽、近代的
- 細い場合:繊細、華奢、女性的、近代的
といった印象を持ちます。
実例
実際の例を作成してみました。ぜひ、フォントによる印象の違いを体感してみてください。
広告の例

明朝体/Serifで書くと、高級さや気品を感じるのではないでしょうか。PRADA(プラダ)やFerrari(フェラーリ)、Cartie(カルティエ)などのロゴには明朝体が使われています。

一方で、ゴシック体/Sans-serifで書くと、ポップさが強まります。UNIQLOのロゴやチラシはゴシック体/Sans-serifが使われていますね。
同じデザイン・文章であっても印象が変わることを実感していただけたのではないでしょうか。
雑誌ページの例(クリックで画像拡大)
架空の雑誌ページ(写真も文章も自作)で試してみました。
さいごに
フォントの重要性を感じていただけたなら、幸いです。
WindowsPCとかだと、かっこいいフォントがあまり入っていなくて、パワポがどこか素人っぽくなってしまうということが多いように思います。
もちろん、配色やデザイン要素の配置も重要ですが、実は素人っぽさはフォントの影響がかなり強いのではないかと感じています。
デザインの現場では、要素ごとにフォントを変化させることもよくあります。(明朝体系のフォントで、見出しと本文と英字と数字で分けるとか)
デザインでどこか素人っぽいな…と思ったらフォントにこだわってみる、というのも一つの解決策かもしれませんね。