※この記事は@km42428さんが書いたQiitaの記事
【爆速】 15分で CakePHP3 実行環境を簡単に構築する by Docker
を参考に書かせていただきました。
目次
作成する環境
- Linux(Alpine Linux)
- nginx
- Mysql
- PHP5.6
- PhpMyAdmin
- CakePHP3.6
ちなみにホスト側の環境はMacOS Catalina 10.15.5です。
1. dockerをインストール
まずは、dockerをインストールしないと始まりません。docker公式ページの「Docker Desktop」をダウンロード&インストールしてください。
インストールに成功した場合、ターミナル(orコマンドプロンプト)で docker -v を入力するとバージョン情報が返ってきます。
$ docker -v Docker version 19.03.8, build afacb8b
2. 環境構築用の設定ファイルをgit clone
dockerのインストールが終了したら、ターミナル(またはコマンドプロンプト)で環境構築用の設定ファイルをインストールしたい場所に移動します。
移動後に、gitから設定ファイルをcloneしてください。
$ git clone https://github.com/keita1992/cakephp3-docker.git
3. docker-compose buildでイメージを作成
設定ファイルのcloneが終わったら、任意のディレクトリ名に変更します。今回は、cakephp3にします。
$ mv cakephp3-docker cakephp3 $ cd cakephp3
lsコマンドを実行して、docker-compose.ymlがあることを確認してください。
$ ls
そして、nginxやMysqlなどのイメージを作成します。通信環境にもよりますが、2〜3分ほどかかります。
$ docker-compose build
4. docker-compose up -dでイメージからコンテナを作成
イメージの作成が終わったら、実際にコンテナを作成します。イメージからコンテナを作成する作業は、プログラミングでクラスからオブジェクトを生成するようなイメージです。
$ docker-compose up -d
ここまで出来たら、うまくコンテナがつくれているか確認してみましょう。以下のコマンドを実行してください。
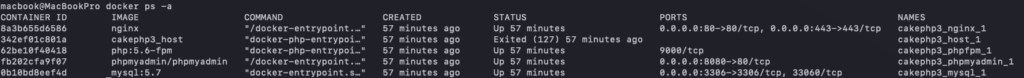
$ docker ps -a

以下のコンテナが生成されていれば成功です。
- cakephp3_docker_nginx_1
- cakephp3_host_1 (ステータスがExitedになっているはずです)
- cakephp3_phpfpm_1
- cakephp3_phpmyadmin_1
- cakephp3_mysql_1
続けて動作確認を行いましょう。ポート番号の設定はdocker-compose.ymlに記述してあり、今回はWebサーバ80、phpmyadminは8080で設定しています。
変更したい場合は、設定部分を書き直したあとにイメージの作成docker-compose buildからやり直してください。
ウェブサーバー
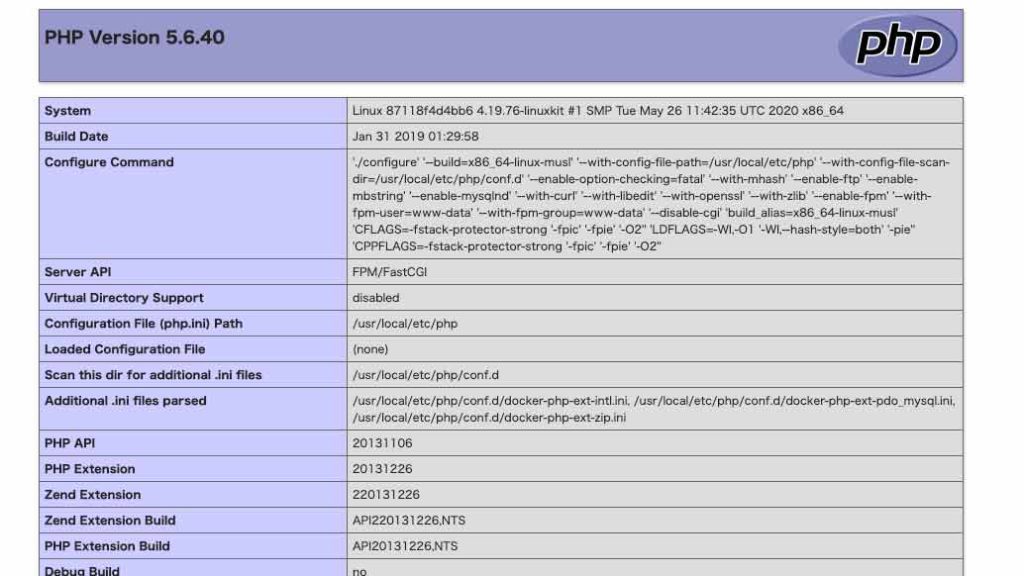
localhost:80 にアクセスして、phpinfo()が表示されれば成功です。

nginxのルートは「cakephp3-docker/data/nginx/conf/conf.d/default.conf」の4行目付近に記載してあり、初期は「var/www/html」に設定してます。これはcakephp3-docker/data/htdocsと一致するように設定しています。そのため、このディレクトリのindex.phpの内容を書き換えることで表示される内容も変更します。
cakephp3-docker/data/htdocsと/var/www/htmlの対応づけは、docker-compose.ymlの34行目に書いてあります。nginxのルートディレクトリを変更したい場合は、34行目を変更してください。
phpMyAdmin
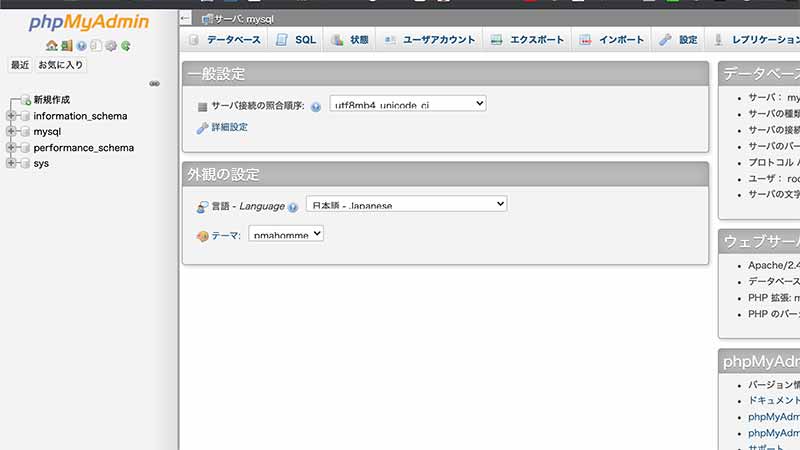
localhost:8080にアクセスしてデータベースの内容が表示されるか確認します。(コンテナを起動した直後だとエラーが出る可能性があります、何度かリロードしてください)

このような画面が表示されれば成功です。
5. composerのインストール
さて、次にライブラリの依存管理ツールcomposerをインストールします。
composerはウェブルートにインストールしたいので、まずはhtdocsに移動します。
①htdocsディレクトリに移動 $ cd data/htdocs ②phpfpmのコンテナに入る $ docker exec -it cakephp3_phpfpm_1 /bin/sh ③composerをインストール $ curl -s https://getcomposer.org/installer | php
②について補足すると、
$ docker exec -it [コンテナ名(NAMES) or コンテナID(CONTAINER ID)] [実行するコマンド]
でコンテナに入りbashやshellを起動することが出来ます。今回は、phpfpmのコンテナに入ってシェルを実行しました。
6. CakePHPのインストール
最後にCakePHPのインストールです。通信環境にもよりますが、2〜3分かかります。
$ php composer.phar create-project --prefer-dist cakephp/app=3.5.1 test
app=でバージョンを指定することが出来ます。今回は3.5.1にしてみました。そして、プロジェクト名は最後に指定します。(今回はkeitablog)
Set Folder Permissions?と聞かれたら、「Y」でOKです。
7. CakePHPがインストールできたか確認
次に、docker-compose.ymlの56行目を変更します。
PRJというキーにはアプリ名を入力します。テンプレートでは初期値をtmpで入れているので、keitablogに変更します。
#変更前 PRJ:"tmp" #変更後 PRJ:"keitablog"
そして、ターミナルでコンテナ設定をアップデートしてください。
$ docker-compose up -d
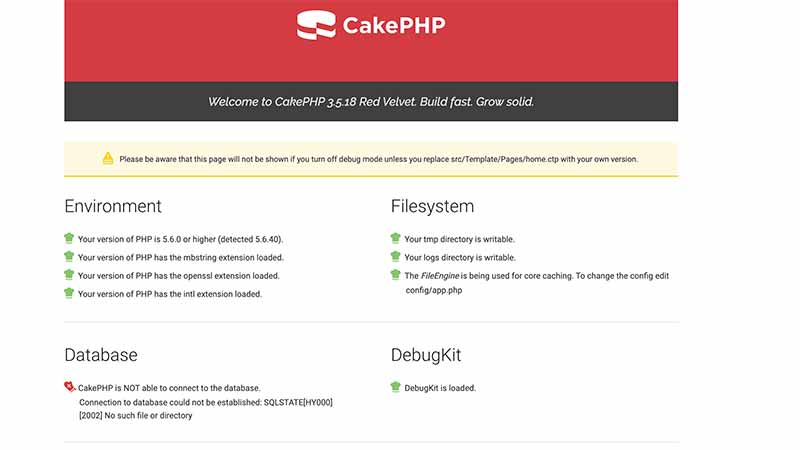
localhost:8765にアクセスします。CakePHPの画面が無事に表示されれば成功しています。

8. ウェブサーバーのルートを変更する
CakePHPのインストールを確認できましたが、localhost:8765はCakePHPの開発用サーバー機能です。
本番サービスでの利用は推奨されていないので、nginxのポートである80番にアクセスしたときにCakePHPのルートディレクトリwebrootにルーティングされるようにdefault.confを変更します。
#変更前 root /var/www/html; #変更後 root /var/www/html/keitablog/webroot;
変更を反映するためにターミナル(orコマンドプロンプト)でnginxを再起動してください。
$ docker restart cakephp3_nginx_1
うまく設定変更が反映できていれば、localhost:80にアクセスするとCakePHPの同じ画面が出てきます。

9. データベース設定
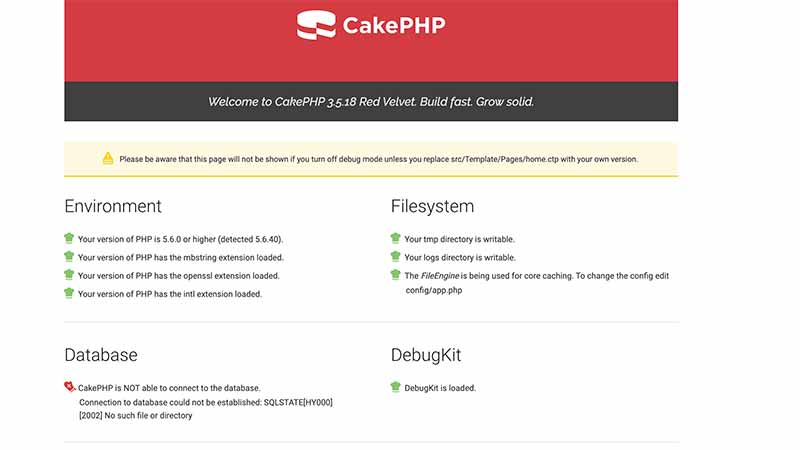
最後にデータベースの設定を行います。localhost:80にアクセスすると、Databaseのアイコンが赤くなっておりエラーが出ているかと思います。これは、データベースの設定をまだ行っていないからです。
keitablog/config/app.phpの’Datasources’の項目を以下に変更します。
- ‘host’ => ‘mysql’
- ‘username’ => ‘root’
- ‘password’ => ‘password’
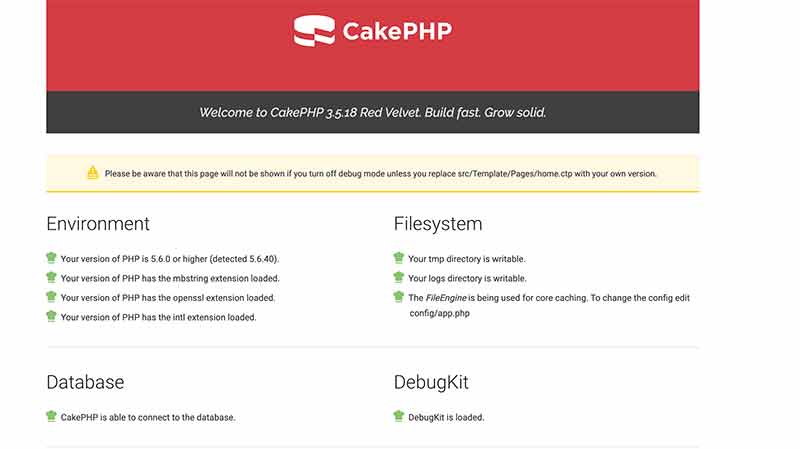
また、’database’はご自分がアプリで利用したいデータベースの名前を入力してください。これで再度localhost:80にアクセスして、オールグリーンになっていればOKです。

まとめ
Dockerを用いた開発は便利である一方、概念の理解や仕組みの把握が大変です。しかし、docker-composeという複数コンテナの設定や構築をまとめて設定できる機能があることで、大変使いやすくなりました。
複数コンテナの設定ファイルであるdocker-compose.ymlと、各イメージの設定ファイルであるDockerfileさえ上手く作れれば、低負担で同じ環境をローカルに繰り返し作成することが出来ます。