JavaScriptの変数は、var/let/constの3種類があります。
JavaScriptを使いはじめたばかりの頃は変数をすべてvarにしていましたが、予期しない挙動を防ぐという意味でうまく使い分けることの重要性がわかってきました。
この記事では、var/let/constの違いについて紹介していきます。
目次
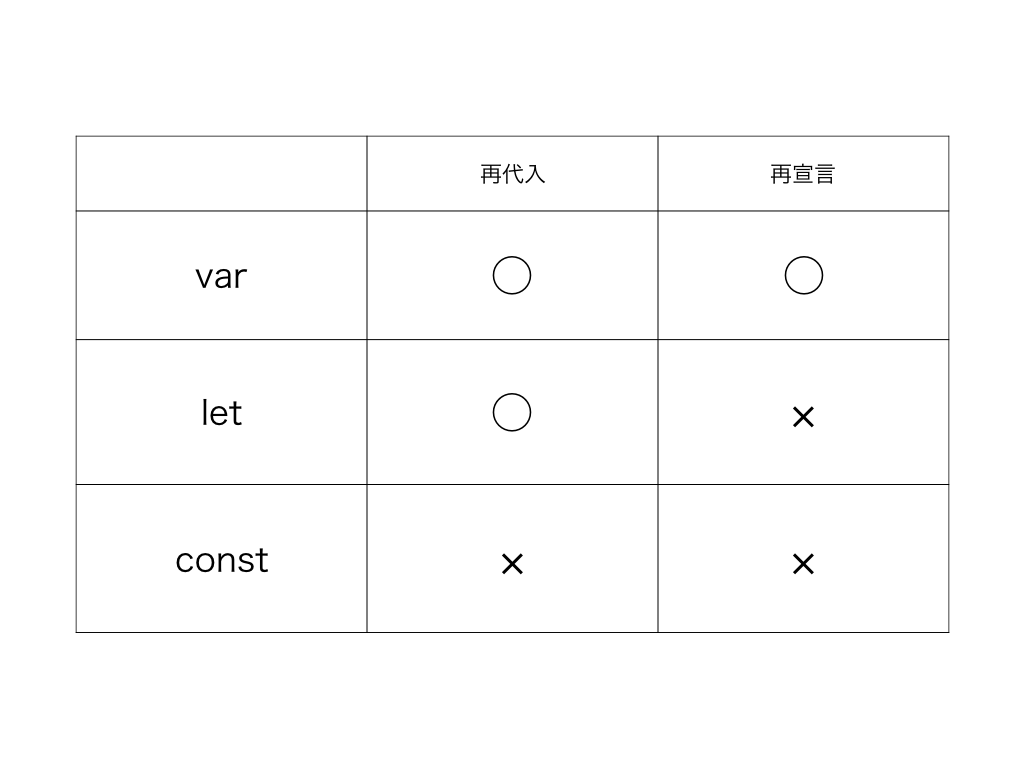
再代入と再宣言について

再代入とは、変数に入れられた値を入れ直すことです。また、再宣言とは、同スコープ内において同じ名前の変数を再度宣言することです。
var a = 'あああ': a = 'いいい'; //再代入OK var a = 'ううう'; //再宣言OK let a = 'あああ'; a = 'いいい' //再代入OK let a = 'ううう'; //再宣言NG => エラーが出る const a = 'あああ'; a = 'いいい' //再代入NG => エラーが出る let a = 'ううう' //再宣言NG => エラーが出る
この違いを意識して変数宣言を行うことで、つい起きてしまう間違いをあらかじめ潰しておくことが出来ます。例えば、後から変わることがない変数はconstで定義しておくことで、間違って値を後から上書きしてしまうことを避けることができます。
スコープ
変数のスコープ(参照できる範囲)については、varとlet/constで異なっています。
var
varは「関数スコープ」になります。つまり、変数がブロックの中で宣言されても、ブロックの外部から参照することができます。
var a = 'あああ';
if (true) {
var b = 'いいい';
}
console.log(a); // あああ
console.log(b); // いいい
let、const
一方でletとconstは「ブロックスコープ」になります。ブロック内で宣言された場合、ブロックの外部から参照することができません。
let a = 'あああ';
if (true) {
let b = 'いいい';
}
console.log(a); // あああ
console.log(b); // Undifined Error
これらを使い分けることによるメリット
意図しない挙動を防ぐ
varしか使えない場合、どこで変数を宣言しても任意の場所で参照できてしまうので、関数内などでvar変数を宣言した時など、関数を抜けた後の意図しないところで値が変わってしまう可能性があります。
そのため、グローバルに持つ必要が無い変数はletで宣言したり、そもそも再代入されたくない変数をconstで宣言することでバグを防ぐことができます。
constを適切に使うと、変数の中身を追う必要がなくなるのでデバック時の負担軽減にもなります。