mekong-delta-boat

この記事が気に入ったら
いいねしよう!
最新記事をお届けします。
k.iimori

この記事が気に入ったら
いいねしよう!
最新記事をお届けします。

1992年生まれ
2015年3月に大学を卒業した後、フリーターをしながらアジア・ヨーロッパへのバックパッカーに挑戦。これまで約30ヶ国へ訪問。
ウェブマーケティング・UI/UXデザイン・フロントエンド・サーバーエンド・データ分析など様々なIT周辺の仕事をしています。
使用言語はPHP/Python/JavaScriptがメイン。特にCakePHPを用いたウェブアプリを開発しています。
写真のポートフォリオ:https://kei1992ta.myportfolio.com/
GitHub:
https://github.com/keita1992
 Reactをプロジェクトで利用して感じたメリット・デメリットまとめ
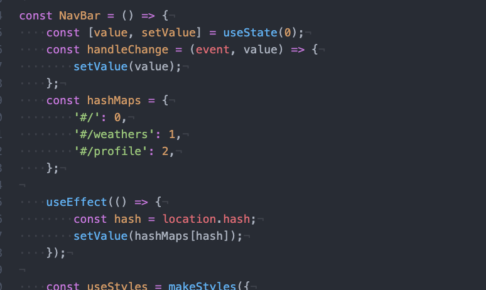
Reactをプロジェクトで利用して感じたメリット・デメリットまとめ 【React】HashRouter+Material UIでナビゲーションバーのselectedを制御する
【React】HashRouter+Material UIでナビゲーションバーのselectedを制御する 「できる人」より「魅力的な人」になる
「できる人」より「魅力的な人」になる 【カメラ】なぜライカは高い?改めて考えるライカの価値
【カメラ】なぜライカは高い?改めて考えるライカの価値 【新人育成】OJT担当が新人(後輩)のエンジニアと接する時の重要なポイント
【新人育成】OJT担当が新人(後輩)のエンジニアと接する時の重要なポイント
コメントを残す
コメントを投稿するにはログインしてください。